Exploit Hidden Fields
这是一个购物篮,我们点击购买,要求购买的价格低于正常价格。
用burpsuit拦截之后观察所提交的参数,发现有一项是单价price,因此我们可以修改该price后发送。
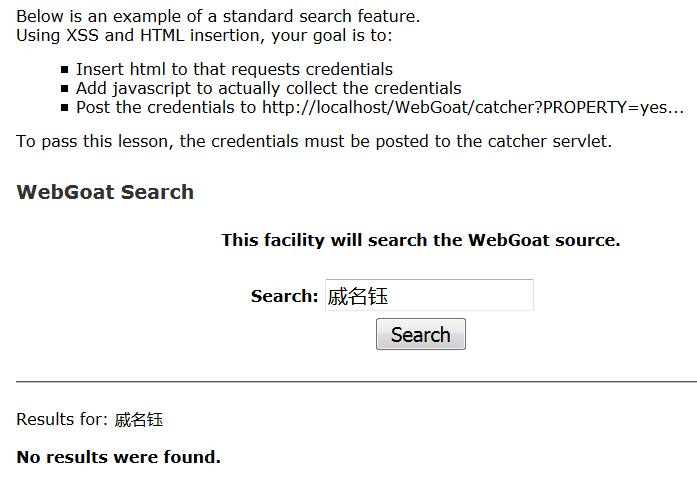
Exploit Unchecked Email
多数网站都允许一个非验证的用户给别人发送电子邮件。如下所示:
这是一个网站的页面。可以看到上面是一个可选项,当输入自己的email用户名和密码时,就是用自己的邮箱去发送评论。当默认时,就是用网站的邮箱发送评论。有两个要求,第一个是发送一封具有XSS攻击的邮件。第二个是修改默认的收件人,使其能够发送给你想发送的人。相当于用第三方网站的邮箱给别人发送恶意邮件,爽滋滋。
邮件内容为:1
<script>alert("XSS")</script>
点发送就完成了第一个要求。然后用burpsuit抓包,修改默认收件人,如下图所示:

最后点击发送就成功了。
Bypass Client Side JS Validation
这节讲的是绕过客户端的JS验证。有时我们需要在浏览器中输入一些数据,这些数据一定要符合一定的规则或要求,例如大小写,位数等。而所有这些输入的验证应该同时在客户端和服务器端进行验证才是安全的。单纯的客户端验证不应该被认为是一种安全的方法验证参数。攻击者可以用各种方法轻易的绕过这种机制。任何客户端验证都应该复制到服务器端。这将大大减少不安全的参数在应用程序中使用的可能性。
这部分内容要求我们绕过客户端的验证机制,破坏这些规则,从而向服务器输入不允许输入的字符。
有两种方案可以做到:
方案一
该方案的思路主要是通过中间人修改客户端数据的方式来绕过验证
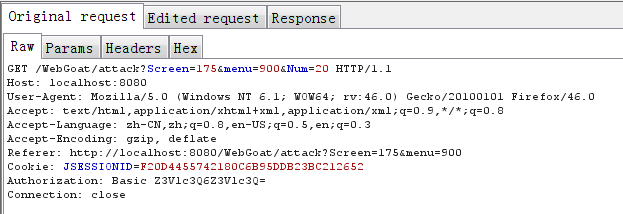
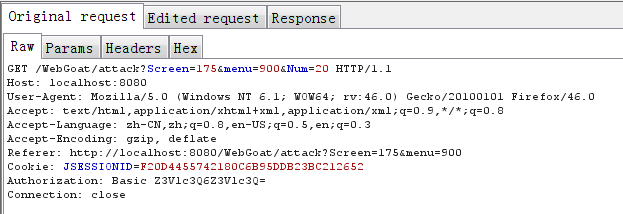
用burpsuit拦截后分别修改,再提交,如下图所示:
这是因为在浏览器的输入是符合规范的,然后点击提交,点击提交的时候,触发了客户端的JS验证输入合法性的函数,函数判断是OK的,之后再发送(如果这里JS判断不OK,是不会进行下一步发送的,burpsuit也就不会拦截到),而发送之后会被burpsuit拦截掉了,然后修改。
方案二
该方案的思路主要是修改客户端的代码,使其不能验证,来绕过。
我们通过firebug查看submit按钮对应的函数是validate():
该函数的定义是在一段JS脚本中,通过查看页面源代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<SCRIPT>
regex1=/^[a-z]{3}$/;
regex2=/^[0-9]{3}$/;
regex3=/^[a-zA-Z0-9 ]*$/;
regex4=/^(one|two|three|four|five|six|seven|eight|nine)$/;
regex5=/^\d{5}$/;
regex6=/^\d{5}(-\d{4})?$/;
regex7=/^[2-9]\d{2}-?\d{3}-?\d{4}$/;
function validate() {
msg='JavaScript found form errors'; err=0;
if (!regex1.test(document.form.field1.value)) {err+=1; msg+='\n bad field1';}
if (!regex2.test(document.form.field2.value)) {err+=1; msg+='\n bad field2';}
if (!regex3.test(document.form.field3.value)) {err+=1; msg+='\n bad field3';}
if (!regex4.test(document.form.field4.value)) {err+=1; msg+='\n bad field4';}
if (!regex5.test(document.form.field5.value)) {err+=1; msg+='\n bad field5';}
if (!regex6.test(document.form.field6.value)) {err+=1; msg+='\n bad field6';}
if (!regex7.test(document.form.field7.value)) {err+=1; msg+='\n bad field7';}
if ( err > 0 ) alert(msg);
else document.form.submit();//验证完后符合,才发送
}
</SCRIPT>
以上JS代码定义了该按钮的功能,可知如果直接在html中删除如下代码,该按钮就不能运行了。
1 | onclick="validate()" |
因此需要更细粒度一点。我们在刷新该页面的时候,针对服务器传回来的响应进行拦截之后,将判断验证部分的JS代码全部删掉,这样同样也绕过了客户端的验证。
Summarize
关于网络渗透一定要有中间人的意识,数据随时都有可能被中间人修改的。在基础扎实的基础上,思维要开阔。
【版权声明】
本文首发于戚名钰的博客,欢迎转载,但是必须保留本文的署名戚名钰(包含链接)。如您有任何商业合作或者授权方面的协商,请给我留言:qimingyu.security@foxmail.com
欢迎关注我的微信公众号:科技锐新

本文永久链接:http://qimingyu.github.io/2016/05/04/Webgoat之Parameter_Tampering/

